【Webサイトの横幅について】Webサイトの最適な横幅は? レスポンシブデザインでのパソコン・スマホに最適な幅の設定方法

Webサイトを制作される際に、コンテンツが表示される横幅を意識して制作されていますか?
PCのディスプレイのサイズは時代に合わせて変化していますので、サイトを作ったらそのままで、コンテンツの横幅の調整をしていないという方も要注意です。
また、近年ではネットサーフィンにスマホ・タブレットを使うユーザーの割合が高くなっており、レスポンシブデザインでWebサイトの幅を考慮して制作する必要があります。
この記事では、パソコン・スマホでの閲覧を想定して、Webサイトに最適な横幅の設定方法を解説します。
Webサイト制作時に横幅を意識するべき理由は?
Webサイト制作時には、ユーザーがサイトを閲覧するデバイスを想定して最適な横幅を設定することで、ユーザーにとって見やすいユーザビリティの高いサイトデザインになります。
Webサイトの横幅は、HTMLやCSSでは「Widch」で指定します。Widchを指定する際には、「画像解像度」と「ピクセル(px)」について理解しておく必要があります。
ピクセルは画面を構成する最小単位の「点」のことを指し、画面解像度は「1920(px)×1080(px)」のように、画面の横×縦に入るピクセル数を指します。
画面解像度はディスプレイのサイズによって異なるため、横幅を指定するWidchを「auto」や「max」にしている方も多いでしょう。
WebサイトのWidchをautoに設定すると、デバイスの画面幅に合わせて横に広がるため、デバイスごとに最大の画面でサイトを表示できる便利な機能です。ただし、デバイスによってデザインが崩れてしまう要因にもなりますので注意が必要です。
また、近年主流となっているワイドディスプレイの横幅いっぱいにWebサイトの幅を設定すると、テキストが横に長くなってしまい、1行に表示される文字数が多く、読みにくいサイトになってしまう場合があります。
ですので、autoで横幅を設定するよりも、ユーザーが閲覧するデバイスによって最適なWebサイトの幅を意識して制作する方が好ましいですね。
ブラウザサイズとコンテンツサイズの違い
Webサイト制作時にはコンテンツサイズを基準として、コンテンツ幅でサイトの横幅を設定する必要があります。
混同しやすい単語として、「ブラウザサイズ」と「コンテンツサイズ」があります。
・ブラウザサイズ:ブラウザの表示エリアの大きさ
・コンテンツサイズ:Webサイトのコンテンツの大きさ
ブラウザのサイズは、ユーザーが任意で調整することができますので、ブラウザサイズを基準にサイトを制作した場合、ユーザーの指定したブラウザサイズでデザインや表示が崩れてしまう原因となってしまいます。
コンテンツサイズを基準にサイトの横幅を設定しておけば、ブラウザサイズが変動した場合でも、意図したデザインや表示を崩すことはありません。
アートボード幅とコンテンツ幅
アートボード幅とコンテンツ幅の違いについても意識しておきましょう。
・アートボード幅:Webサイトをデザインする際の外枠
・コンテンツ幅:コンテンツの内容が表示される枠
ヘッダーやフッターはアートボード幅いっぱいに表示されることが多くなっていますが、全てのコンテンツをアートボード幅いっぱいに制作すると、単調なデザインのサイトになってしまいます。
コンテンツ幅はサイトのコンテンツ内容に合わせて考慮していく必要があります。サイトのレイアウトとして、サイドバーに情報を表示させる予定があれば、コンテンツ幅+サイドバーの幅が、アートボード幅の範囲内に収まるように計算しましょう。
Webサイトに最適な横幅をディスプレイの画面解像度のシェアから考える
近年、デスクトップのディスプレイはワイド型のシェアが大半を占めています。また、デスクトップだけではなく、ノートパソコンでもワイド型ディスプレイのモデルが多いですね。
実際に、画面解像度のシェアがどのようになっているのか、統計サイト「statcounter」での画面解像度のデバイス別の統計を見ると以下のようになります。
| デスクトップ | 1920×1080 |
| スマートフォン | 375×667(英語表記のため横×縦) |
| タブレット | 768×1024 |
参考:statcounter(https://gs.statcounter.com/screen-resolution-stats/all/japan)
デスクトップでは「1920×1080」と、縦横比で約1:1.78のワイド画面のシェアが高いことが分かります。
しかし、横幅1920pxの画像解像度に合わせてサイトの横幅を設定すると、横長のサイトになってしまい、デザインにも制約が生まれてしまいます。また、横幅1920px以下のディスプレイでは左右にスクロールする必要が生じるため、見にくいサイトになってしまいますね。
大手メディアのPC用サイトのコンテンツ幅は950pxから1200pxで設定されていることが多いため、1000px前後が適正な横幅であると考えられます。
スマートフォンやタブレットでの閲覧に対応したレスポンシブデザイン
スマホやタブレットでWebサイトを閲覧する方が多くなってきた昨今では、レスポンシブデザインを意識してサイトをデザインすることは必須です。
スマートフォンで表示する横幅を考える際には、iPhoneに採用されている「Retinaディスプレイ」での表示を意識することが重要です。Retinaディスプレイは通常の解像度の2倍程度の表示密度があるため、より高解像度でのサイト・画像の表示が可能です。
国内のスマートフォンの画面解像度のシェアは375pxが主流のため、Retinaディスプレイを意識すると、スマートフォン用のWebサイトの横幅は750pxが適当と考えられます。
レスポンシブデザインのレイアウト方法
PC用サイトでは1000px前後、スマホ用サイトでは750px前後が最適と考えられ、PC・スマホで最適なサイトの横幅が異なることが分かります。
レスポンシブデザインでサイトのレイアウトを整える方法には、主に次の3つがあります。
・ソリッドレイアウト:ウィンドウの幅に関係なく、コンテンツ幅を固定で表示するレイアウト(固定レイアウト)
・リキッドレイアウト:ウィンドウの幅に合わせてコンテンツの表示が変化するレイアウト(可変レイアウト)
・フレキシブルレイアウト:ウィンドウの幅に合わせてコンテンツ幅が変化するが、上限のコンテンツ幅が設定されたレイアウト
PCサイトではソリッドレイアウト、スマホサイトではリキッドレイアウトが採用されているケースが多くなっています。
スマホでサイトを閲覧する場合、縦持ち・横持ちでもディスプレイの横幅が変わるため、可変レイアウトの方が都合が良いですね。
競合サイトの幅の調べ方
Webサイトの最適な横幅を考える際には、競合となるサイトの横幅を調べるのも有効です。
Webサイトの横幅を調べるには、Google Chromeのアドオン「Page Ruler」を利用すると便利です。
Page Rulerは、「Google chromeウェブストア」から無料でインストールできます。

Page Rulerのアイコンをクリックすると、計測の準備ができます。

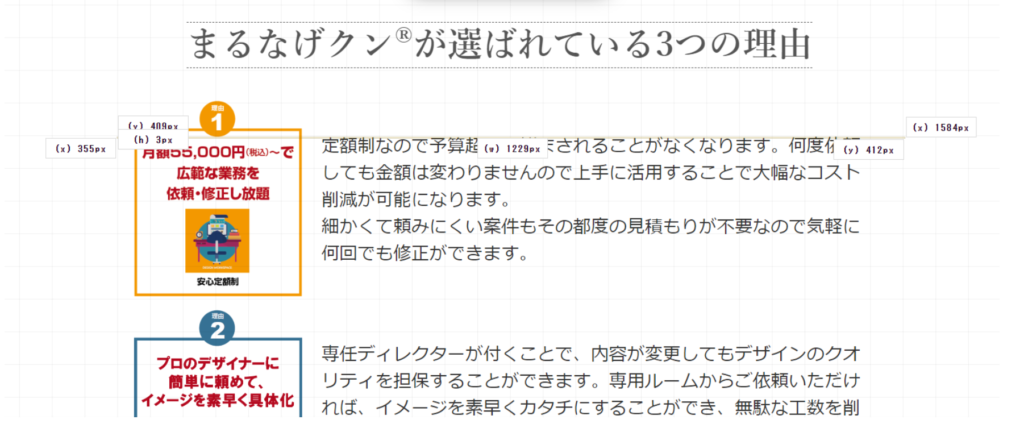
計りたい部分でドラッグすると、競合サイトの幅を調べることが可能です。まるなげクンのLPで計測すると、コンテンツ幅は約1230pxであることが分かります。
競合のサイトなどでデザインが秀逸なものがあれば、横幅を計って参考にさせてもらうのも良いですね。
Webサイトはニーズとデバイスに合わせた横幅でハイセンスに仕上げる

Webサイトを制作する際には、ニーズとデバイスに合わせた横幅にこだわることが重要です。
近年では、スマホやタブレットなどでサイトを閲覧される方の割合も高くなっており、PCサイトだけではなくスマホサイトでも横幅を意識する必要があります。
画面解像度のシェアや大手サイトの傾向を見ると、PC向けには1000px前後、スマホ向けには750px前後が適当と考えられますが、サイトのデザインや取り扱う商品・サービスによっても最適なサイズは変わってきます。
コンテンツ幅までこだわったサイトデザインを一括で外注したい方は、弊社にご相談下さい!
-
前の記事

【デザイン思考とは】デザイン思考がなぜWebサービスに必要か?デザイン思考でWeb集客を考える 2022.06.23
-
次の記事

【Web3.0とは】Web3.0とは? これまでのインターネットとの違いやWeb3.0の可能性・課題を徹底解説 2022.08.22
