【2022年Webデザインのトレンド】2022年最新版のWebデザインのトレンド8選!デザインTipsでサイトの鮮度を最新に保とう!
- 2022.10.24
- クリエイティブ
- 3Dイラストデザイン, one page, WEBデザイン, WEBデザインおすすめ, WEBデザイントレンド, インクルーシブデザイン, インタラクティブコンテンツ, タイポグラフィ, デザイントレンド2022, データビジュアライゼーション, 没入感

Webサイトのデザインをリニューアルするにあたって、トレンドを取り入れて洗練されたデザインにしたいと考えている担当者は多いのではないでしょうか。
Webサイトのデザインは、マイナーチェンジを繰り返しながら3年〜5年ほどで新しいトレンドに変わってきます。鮮度の高いコンテンツを提供することと同様に、ユーザーに受け入れられる、トレンドに沿ったデザインにサイトをアップデートすることも重要です。
しかし、Webデザインのトレンドは非常に多岐に渡るため、どのトレンドを自社のWebサイトに採用すれば良いのか迷ってしまいますよね。
今回は、2022年のWebサイトデザインのトレンドの考え方から、実際のデザインに使えるデザインTipsを紹介します。
Webサイトのデザインをリニューアルするタイミングは?
Webサイトのデザインは3年〜5年に1度はリニューアルすることが望ましいでしょう。
Webサービスの時間の流れは早く、およそ3年〜5年の周期でマーケティング戦略やユーザーのニーズをはじめとした環境が変わってきます。
Webデザインのトレンドも、これまでのトレンドを進化させたマイナーアップデートから、全く新しい考え方からデザインされるメジャーアップデートまで大きく変化しますので、長期間デザインが更新されていないWebサイトは古臭く見えてしまう可能性があります。
また、社会の動きによってもWebサイトに求められるものは変わってきます。特に、近年ではコロナ禍といった人々の生活を変えるほどの現象が発生したことで、コロナ以前とコロナ後ではWebサイトに求められるニーズが大きく変わったと言って良いでしょう。
直近の未来で考えると、注目を集め始めているメタバースなどのWeb3.0の認知が高まってくれば、それ以前に作られたWebサイトのデザインの賞味期限が切れてしまう可能性もあります。
定期的な期間によるリニューアルだけではなく、社会情勢に合わせて柔軟に変化をしていくことが求められます。
WebデザインでUI/UXを意識する重要性

近年のWebサイトにおいては、「UI/UX」を意識してデザインを考える必要があります。
UIとは「User Interface」の略で、ユーザーと情報との接点を指します。例えば、ナビゲーションなどに使用されるボタンなどがUIを構成する部品にあたり、スマホでブラウジングする方が増えてきたことから、親指だけで操作しやすい「サムフレンドリー」のUIが支持を集めています。
情報に溢れた現在では、UIが使いにくいと感じられてしまうと即Webサイトからの離脱に繋がってしまいますので、ターゲットとなる属性にとって使いやすいUIをデザインすることは大前提です。
対して、UXとは「User Experience」の頭文字を取った言葉で、日本語訳すると「顧客体験」のことを指します。WebサイトのUXを向上させることを意識することで、ユーザーはWebサイトから情報を得るだけではなく、感動を得ることも可能となります。
2022年のWebデザインはUXのトレンドを意識するべき
多くの方が日常的にインターネットに触れ合う現在では、Webサイトは単純に情報を得るための手段ではなく、体験をする場所としての役割を求められています。
2020年以前は、UIの優れたサイトが「デザインの優れたサイト」として評価されていましたが、2022年のWebデザインは以下のようなユーザーのニーズを満たすために、UXのトレンドを意識してデザインを考える必要があります。
・自分の考え方や趣味・趣向に合うWebサイトか
・Webサイトに没入感はあるか
・Webサイトに非日常のストーリーはあるか
情報アーキテクチャの創設者とも言われるピーター・モービル氏が、2004年にUXを構成するための7つのハニカムを提唱しました。

※画像参照:Semantic Studios User Experience Design(http://semanticstudios.com/user_experience_design/)
| Useful | 役に立つ |
| Usable | 使いやすい |
| Findable | 見つけやすい |
| Credible | 信頼できる |
| Accessible | アクセスしやすい |
| Desirable | 好ましい |
※参照:Semantic Studios User Experience Design(http://semanticstudios.com/user_experience_design/)
これら6つの要素を満たすことで、UXに優れた「valuable(価値のある)」Webサイトを作ることが可能です。
具体的に、2022年のUXのトレンドはどのようなものかを紹介します。
ユーザーの一人ひとりにパーソナライズされた情報が提供される

ECサイトや動画サイトのおすすめ情報など、自分の趣味や興味・関心に合わせた提案を行うことで、ユーザーはWebサイトをよりパーソナルなツールとして体験することができます。
2022年以降のWebサイトには、これまでのような情報網羅型のサイトから、個人に合わせてパーソナライズされた情報が求められます。
スクロールテリングでストーリーを感じる

スクロールテリングとは、画面をスクロールすることでストーリーのようにコンテンツが展開されるUXを指します。
Webサイトを閲覧するデバイスがスマホ主流となってきた昨今では、画面のスクロール・スワイプに伴ったアクションもデザインに有効に活かしていくべきですね。
Webデザインの考え方の基礎
Webデザインをトレンドに沿って考える際にも、デザインの基礎となる考え方がこれまでと大きく変わる訳ではありません。
トレンドを意識し過ぎるあまり、Webデザインの基礎から外れ過ぎてしまうと、かえってスタイリッシュさに欠ける仕上がりになってしまうこともあります。
ここでは、Webデザインの考え方の基礎となる部分をおさらいします。
基軸となるレイアウトや表現手法を決める
まずは、基軸となるレイアウト・表現手法を決めて、デザインの大枠のテーマを設定します。
取り入れるトレンドに合わせて、表現のしやすいレイアウトを決めるようにしましょう。
・カラム・レイアウト
・フリー・レイアウト
・グリッド・レイアウト
・ワンページ・レイアウト
2022年は、情報量を絞ったワンページのレイアウトもトレンドとなっています。
また、サイトのデザインリニューアルの場合、レイアウトを大幅に変更し過ぎてしまうとユーザーに戸惑いが生じてしまい、UIへの満足度が低下するリスクもあります。リニューアルの場合は、基軸となるレイアウトは既存のWebサイトを活かした上で、表現手法を変えるというのも1つの方法です。
画像素材の表現方法
ユーザーに視覚的に訴えかけることができる画像素材は、Webサイトをイメージづける上で有効なコンテンツとなります。
・写真素材
・イラスト素材
写真とイラストのどちらを使うかによってもイメージは大きく変わります。
近年のトレンドでは、3D画像やレトロポップテイストのイラストなどが人気となっているほか、あえて写真・イラストの素材を使わずにコピーを活かす手法もトレンドです。
フォントの扱い方を考える
文字フォントは、ユーザーに内容を読みやすく伝えるUIの部分でもありながら、表現手法によってはUXを与えることも可能な素材です。
例えば、2022年のトレンドでもある「ビッグフォント」は、単純な文字情報ではなく、コピーをグラフィックデザインと同様のインパクトで伝えることができます。また、ユーザーのマウス操作などによってサイズやフォントを変える「インクルーシブデザイン」を採用することで、Webサイトに没入感を与えることも可能です。
スマホファーストのデザイン対応
2020年以前はPCとスマホ双方のレイアウトに対応した「レスポンシブデザイン」がトレンドでしたが、2022年はよりスマホ向けのデザインを意識した「スマホファースト」のデザイン対応が必須です。
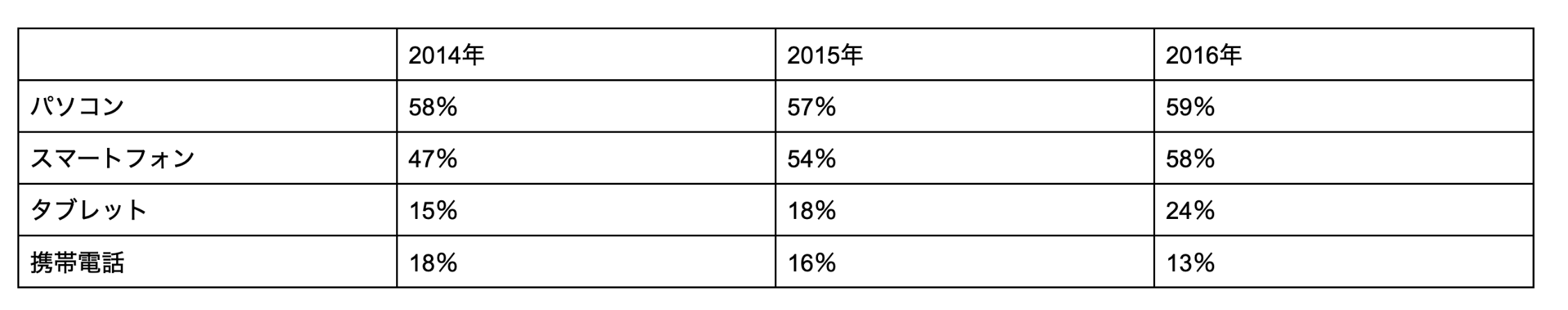
総務省の公表しているデータから、2014年〜2016年のインターネットに接続する端末の利用率の推移を見てみましょう。

パソコンの利用率がほぼ横ばいなのに対し、スマートフォンの利用率は右肩上がりに増加傾向です。最終のデータが2016年と少々古いため、2022年にはパソコンとスマホの利用率が逆転していることも十分に考えられます。
スマホでの操作・スクロール・タップなどを考慮したデザインを意識することが、ユーザーの満足度向上に繋がります。
UI/UXへの意識
Webサイトをデザインする上では、サイトを使いやすいUIにすることはもちろん、ユーザーに体験を与えるUXを意識することも重要です。
特に、パーソナル性が重視される昨今では、単に情報を網羅するだけではなく、狙うターゲットごとに訴求内容を変えて情報提供を行っていくことが必要となってきます。
2022年最新のWebデザインのトレンドTips8選
Webデザインのトレンドは、これまでのトレンドにひと工夫加えたものから、これまでには無かった全く新しい考え方まで様々なものがあります。
ここでは、2022年の最新のWebデザインのトレンドの中から、今すぐWebデザインに活かせるアイディアのTipsを紹介します。
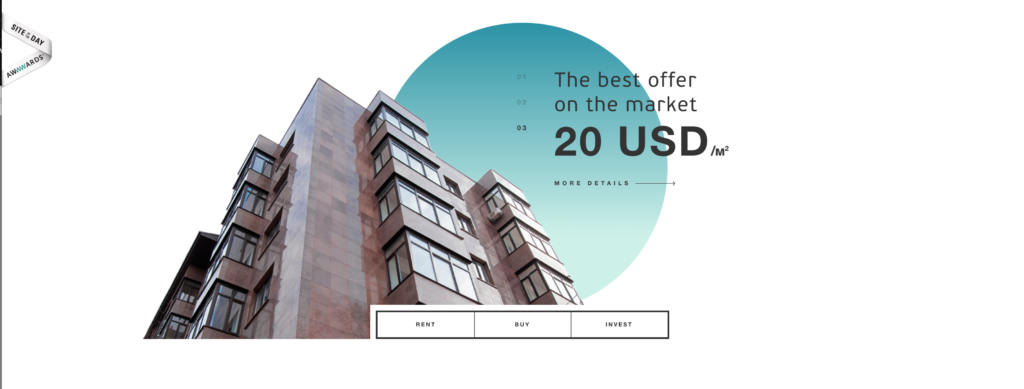
1.シングルページ(One Page)
シングルページ(One Page)のWebサイトは、ページの遷移を無くし、1つのページに情報を絞ったデザインです。
リンクからページを移動することなく、スクロールするだけで全ての情報にアクセスすることができますので、ユーザーが1つのWebサイトから必要な情報を収集できる点が大きなメリットです。
シングルページを採用したWebサイトは、いわゆる「ランディングページ」や「ペライチ」のサイトとは違い、ブランドや商品・サービスの情報を1ページに収めたサイトが多くなっています。
2.没入感
新しい生活様式の中で触れ合う時間の多くなったWebサイトには、単なる情報収集の手段ではなく、非日常の体験も求められるため、Webサイトへの没入感を生み出すデザインがトレンドになっています。
例えば、Webサイトをスクロールするだけで物語のようにサイトを閲覧できる「スクロールテリング」なども、Webサイトに没入感を与える効果的な手法です。一般的な縦スクロールだけではなく、横方向へのスクロールでストーリーを展開するサイトも多くなっています。
また、複数のレイヤー層の要素を異なるスピードでスクロールさせる「パララックス効果」を活用するなど、Webサイトのブラウジング体験が単調にならないように工夫します。
3.BIGサイズのタイポグラフィ
巨大なサイズのタイポグラフィは、グラフィックと同様のインパクトを与えることができます。
強いコピーをBIGサイズで配置することで、Webサイトの強いメッセージを伝えることが可能ですので、使い方によっては美麗なグラフィックデザインよりも大胆なタイポグラフィが効果的なケースもあります。
また、単純にBIGサイズのタイポグラフィを設置するだけではなく、スクロールさせるなどのアニメーションを加えることで、Webサイトへの没入感との相乗効果も生むことが可能です。
4.データビジュアライゼーション
データを視覚化して、より直観的に分かりやすくデザインすることで、ユーザーのストレスを軽減することができます。
情報の網羅されたWebサイトの場合、膨大なデータを記述する必要がありますが、単調な表組でのデータではユーザーがストレスを感じてしまいます。データを表組するだけではなく、グラフや図形などを使うことで、視覚的にも見やすいデザインとなります。
また、アイコンやグリッドなどを活用することで、ストーリーテリングの効果も期待することができます。
5.インクルーシブデザイン

「インクルーシブデザイン」とは、高齢者や障がいを持つ方、外国人など、これまではWebサイトのデザインに関わることが無かった方を、デザインの意思決定に参画させる手法です。
特に、高齢化は日本だけではなく世界が抱える課題となっており、今後のWeb市場でのメインターゲットが中・高齢者になっていくことは容易に想像ができます。
これまで、ターゲットから除外されがちだったカテゴリーの方にデザインに参画してもらうことで、より共感を生むWebサイトのデザインに繋がります。
6.3Dイラストを用いたデザイン
3Dイラストを用いることで、よりリアルでインパクトのあるWebサイトをデザインすることができます。
近年では、リアルな3D表現よりも、2Dのイラストを3D化したようなポップなデザインがトレンドとなっています。3Dを用いたCGアニメーションを活用することで、より商品やサービスのイメージが伝わりやすくなるメリットもありますね。
また、フラットなデザインに3D要素を取り入れる「ニューモーフィズム」でボタンなどをデザインすることで、強調して伝えたいイメージを視覚化することが可能です。
ユーザーをアバターのように3D化したデザインも、メタバースのような体験をユーザーに与えることができるため、Webサイトに没入感を与える相乗効果も期待できます。
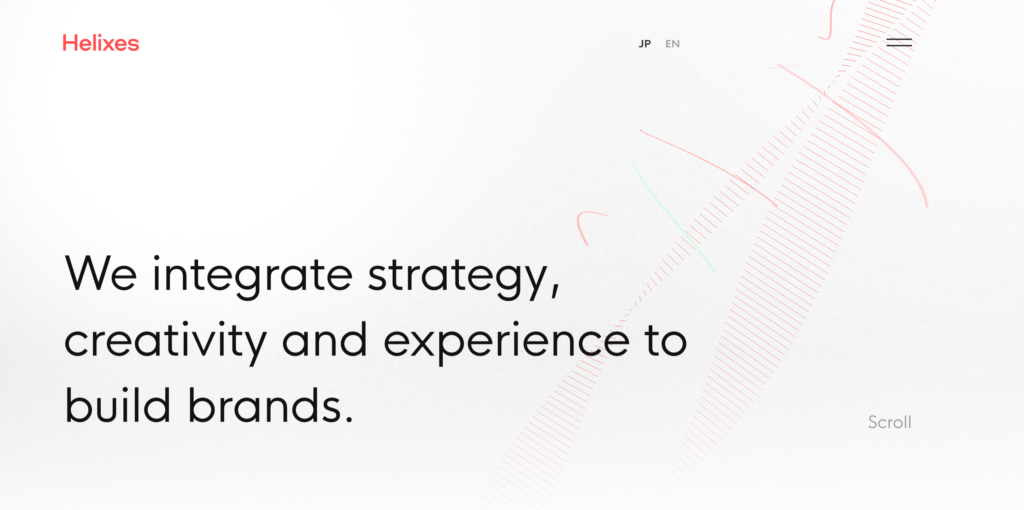
7.写真に頼らないデザイン
2022年は、写真によるヒーローイメージに頼らず、タイポグラフィやレイアウトのみでデザインするWebサイトもトレンドです。
カラーもモノトーンなどを採用し、強いコピーを展開することで、写真に頼らずとも強烈なメッセージ性を持つWebサイトを演出することが可能です。
UIやデザインと工夫が必要となりますが、インパクトのある写真はユーザーの目を引きやすいメリットがある半面、ユーザーが感じるイメージを固定させてしまうデメリットがあります。また、タレントやモデルなどを起用した写真を使用する場合、属人性が高く、タレント・モデルの好感度や行動がWebサイトのイメージになってしまう懸念もあります。
写真に頼らないデザインにすることで、伝えたいイメージを湾曲させずにユーザーに伝えることが可能です。
8.インタラクティブコンテンツを取り入れる
ユーザーのアクションやニーズに応じてコンテンツを動的に変化させる「インタラクティブコンテンツ」の取り入れられたサイトはWebサイトに強い没入感を与えることができます。
ユーザーの操作に合わせてフォントのウェイトや形態を変化させるなど、ユーザーを飽きさせない工夫はストーリーテリングにも繋がります。
また、ECサイトなどでは、商品の上にカーソルが置かれた際にインタラクティブに画像にアクションを持たせることで、ユーザーの操作感を向上させることも可能です。
トレンドを取り入れたサイトメンテナンスでWebサイトの鮮度を保つ!
2022年のWebデザインのトレンドでは、ユーザーがWebサイトを閲覧することによる体験を重視した、UXに注目した手法が人気を集めています。
1つのトレンドを参考にするだけではなく、それぞれを組み合わせることでより魅力的なデザインを生み出すことが可能です。また、トレンドに沿ってWebサイトをデザインする上でも、Webデザインをする上での基礎的な考え方は普遍のものです。
Webサイトのリニューアルをお考えの方に、2022年のWebデザインのトレンドを参考にしていただければと思います。
-
前の記事

【コンテンツマーケティングの始め方】コンテンツマーケティングを始めたい!導入の手順と成功のポイントは? 2022.09.26
-
次の記事

【seo対策のキーワード選定ツール】SEO効果を高めるキーワード選定ツール6選!キーワード選定ツールでできることから選び方まで解説 2023.01.19